[HTML] Tag의 구분과 인라인 텍스트 요소
📌 1. Tag 태그의 구분
블록(Block) 레벨과 인라인(Inline) 레벨 요소는 HTML 문서의 구조와 레이아웃을 정의하는 데 중요한 역할을 한다.
블록 레벨 요소는 대부분의 레이아웃 구성 요소를 정의하는 데 사용되고, 인라인 레벨 요소는 텍스트나 이미지 등의 추가적인 컨텐츠를 포함하거나 스타일링할 때 사용된다.
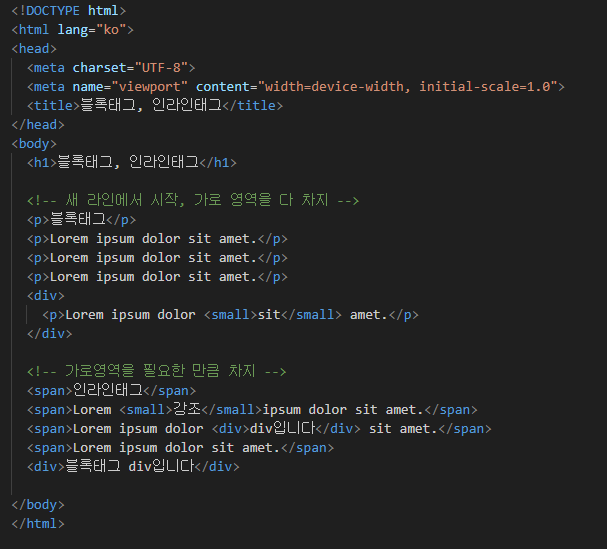
-블록(Block) 레벨 요소 : 한 줄에 하나씩 표시되며, 부모 요소의 너비를 최대한으로 차지한다. 기본적으로 새로운 줄에서 시작하여 다음
요소는 이전 요소 아래에 배치되며 가능한 전체 너비를 차지한다. 너비(width)와 높이(height)를 직접 지정할 수 있으며, 기본적으로 너비는 부모 요소의 대표적인 블록 요소로는 <div>, <p>, <h1> ~ <h6>, <ul>, <ol>, <li>, <header>, <footer>, <section>, <article>이 있다. <p> : 문단을 만들 때 <p>요소는 새로운 줄에서 시작하며, 자체적으로 고유한 공간을 차지한다. 자체적으로 고유한 공간을 차지한다.
<div> : 섹션을 만들 때 <div< 요소는 구획을 나누는 데 사용되며, 새로운 줄에서 시작한다.

-인라인(Inline) 레벨 요소 : 한 줄에 여러 개를 나란히 표시할 수 있다. 너비와 높이는 컨텐츠에 맞게 자동으로 결정되며, 직접 지정할 수 없다. 다른 인라인 요소와 옆으로 나란히 배치된다. 대표적인 블록 요소로는 <span>, <a>, <strong>, <em>, <img>, <input> 이 있다.
<span> : 텍스트 스타일링을 위해 <span> 요소는 텍스트의 일부를 강조하거나 스타일을 적용할 때 사용된다.
<a> : 링크를 만들 때 <a> 요소는 인라인으로 다른 텍스트와 함께 표시되며, 사용자를 다른 페이지로 이동시킨다.

-텍스트 이탤릭체로 만들기 : em 태그는 감싸고 있는 콘텐츠를 기울여 이탤릭체로 표현하는 태그로 인라인 요소를 만든다.
-텍스트 굵게 만들기 : strong 태그는 감싸고 있는 콘텐츠를 굵게 표시하는 태그로 인라인 요소를 만든다.
-텍스트 형광펜 표시 만들기 : mark 태그는 감싸고 있는 콘텐츠에 형광펜 표시를 더해주는 태그로 인라인 요소를 만든다.
결과물은 다음과 같다.
