📌 1. Promise 정적 속성 : Promise [@@species]
Promise 메서드에서 반환값을 구성하는 데 사용되는 생성자를 반환한다. Promise 객체의 종속적(derived) 객체를 만드는 데 사용되는 속성 접근자.
@@species는 Symbol.species 심볼을 사용하여 정의되며, Promise의 기본 동작을 변경하는 데 사용될 수 있다. 이를 통해 서브 클래스를 만들 때 Promise의 기본 동작을 변경할 수 있다.
* 기본 구문

기본적으로, Promise[@@species]는 Promise 생성자를 반환한다. 즉, 새로운 Promise 객체가 생성될 때 기본적으로 Promise 생성자를 사용한다.
📌 서브클래싱 : Promise [@@species]
Promise[@@species]를 사용하면 Promise를 상속받는 서브클래스에서 기본 Promise를 반환하도록 할 수 있다.

위 코드에서, MyPromise 클래스는 Promise를 상속받으며, Symbol.species를 오버라이드하여 서브클래스의 인스턴스가 아닌 기본 Promise 생성자를 반환하도록 한다. 이렇게 하면 MyPromise 객체의 then 메서드가 호출될 때 새로운 MyPromise 인스턴스가 아닌 기본 Promise 객체가 반환된다.
📌 2. Promise 정적 메서드 : Promise.all(iterable)
Promise.all()메서드는 주어진 모든 프로미스가 이행하거나, 한 프로미스가 거부될 때까지 대기하는 새로운 프로미스를 반환한다.
반환하는 프로미스가 이행한다면, 매개변수로 제공한 프로미스 각각의 이행 값을 모두 모아놓은 배열로 이행하고 배열 요소의 순서는 매개변수에 지정한 프로미스의 순서를 유지한다.
반환하는 프로미스가 거부된다면, 매개변수의 프로미스 중 거부된 첫 프로미스의 사유를 그대로 사용한다.

* promise1: 이미 해결된 상태로 3을 값으로 갖는 프로미스이다. Promise.resolve(value) 메서드는 주어진 값으로 즉시 해결된 프로미스를 반환한다.
* promise2: 단순한 숫자 값 42로 프로미스가 아니지만, Promise.all은 비프로미스 값을 그대로 배열에 포함시킨다.
* promise3: new Promise를 사용하여 생성된 프로미스로 이 프로미스는 100밀리초 후에 resolve되며, 값으로 'foo'를 전달한다.
1. Promise.all은 배열로 주어진 모든 프로미스가 해결될 때까지 기다린다. 모든 프로미스가 해결되면 then 메서드의 콜백이 호출되고, 각 프로미스의 결과가 순서대로 배열로 전달된다. Promise.all을 사용하면 여러 비동기 작업을 병렬로 처리하고, 모든 작업이 완료된 후에 결과값을 한꺼번에 다룰 수 있다.
2. 이 예제에서는 promise1과 promise2는 즉시 해결되므로 기다리지 않는다. promise3만 100밀리초 후에 해결된다. 즉, 즉시 해결된 프로미스, 단순한 값, 그리고 일정 시간 후에 해결되는 프로미스를 사용하여 Promise.all의 동작 방식을 보여준다.
결과값 = > Array [3, 42, "foo"]
📌 3. Promise 정적 메서드 : Promise.allSettled
Promise.allSettled() 메서드는 주어진 모든 프로미스를 이행하거나 거부한 후, 각 프로미스에 대한 결과를 나타내는 객체 배열을 반환한다.
일반적으로 서로의 성공 여부에 관련 없는 여러 비동기 작업을 수행해야 하거나, 항상 각 프로미스의 실행 결과를 알고 싶을 때 사용한다.
그에 비해, Promise.all()이 반환한 프로미스는 서로 연관된 작업을 수행하거나, 하나라도 거부 당했을 때 즉시 거부하고 싶을 때 적합하다.
* 기본 구문

이 메서드를 사용하면 여러 프로미스를 처리하고 각각의 결과를 쉽게 관리할 수 있다. 이 메서드를 사용하면 한 프로미스의 실패가 다른 프로미스의 성공에 영향을 미치지 않고, 모든 프로미스의 완료 여부를 파악할 수 있다.
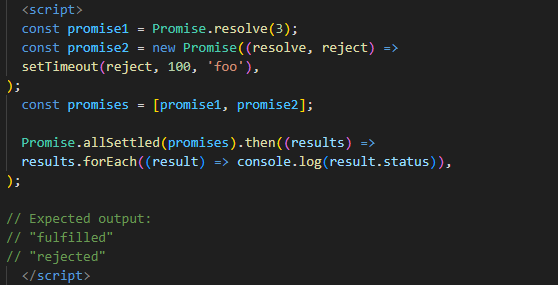
* 예제1

promise1은 즉시 이행되는 프로미스이고, 값으로 3을 갖는다. promise2는 100ms 후에 거부되는 프로미스이며, 거부 이유로 'foo'를 갖는다.
Promise.allSettled는 모든 프로미스가 완료될 때까지 기다린 후에, 각 프로미스의 결과를 나타내는 배열을 반환한다. 각 결과 객체는 status 속성을 가지며, 완료된 경우에는 "fulfilled"이고 거부된 경우에는 "rejected"이다.
* 인자
멤버가 모두 Promise인, 배열(Array)과 같은 이터러블 객체이다.
* 반환값
지정된 Promise 컬렉션의 모든 Promise가 성공적으로 이행되거나 거부되어 완료되면, 보류 중인 Promise는 비동기적으로 이행된다. 그 때, 반환된 Promise의 핸들러는 원래 프로미스 집합에 있는 각 프로미스의 결과를 포함하는 배열을 입력으로 전달한다. 단, Promise.allSettled()는 빈 이터러블 객체를 인자로 전달받았을 경우에만 빈 배열로써 이미 이행된 객체를 반환합니다.
* 예제2

주어진 코드에서는 Promise.allSettled() 메서드를 사용하여 여러 프로미스를 동시에 처리하고, 각각의 프로미스가 완료될 때까지 기다린 후 모든 프로미스의 상태를 나타내는 배열을 출력한다. 각 프로미스는 다음과 같이 구성되어 있다.
1. Promise.resolve(33): 즉시 이행되는 프로미스이며, 값으로 33을 갖습니다.
2. new Promise((resolve) => setTimeout(() => resolve(66), 0)): 0ms 후에 이행되는 프로미스이며, 값으로 66을 갖습니다.
3. 99: 일반적인 값입니다. 프로미스가 아니기 때문에 이 값은 그대로 포함됩니다.
4. Promise.reject(new Error("an error")): 즉시 거부되는 프로미스이며, 거부 이유로 "an error"를 갖습니다.
이들을 Promise.allSettled()에 전달하여 처리하면 모든 프로미스가 완료될 때까지 기다린 후, 각각의 상태를 나타내는 배열이 반환됩니다.
결과값 = > [{status: "fullfilled", value:33}, {status: "fullfilled", value:66}, {status: "fullfilled", value:99}, {status:"rejected", reason:Error: an error}]
* 예제3

await 키워드를 사용하여 Promise.allSettled의 결과를 변수에 저장하고 콘솔에 출력하는 예제이다. 이 코드에서는 async 함수 내에서 await 키워드를 사용하여 비동기 처리를 동기적으로 처리한다.
1. Promise.resolve(33): 이 프로미스는 즉시 이행되어 33 값을 반환한다.
2. new Promise((resolve) => setTimeout(() => resolve(66), 0)): 이 프로미스는 0 밀리초 후에 이행되어 66 값을 반환한다.
3. 99: 이 값은 프로미스가 아니지만, Promise.allSettled에서는 자동으로 이행된 프로미스로 처리되어 값이 99가 된다.
4. Promise.reject(new Error("an error")): 이 프로미스는 new Error("an error")라는 이유로 거부된다.
Promise.allSettled는 주어진 모든 프로미스가 이행되거나 거부될 때까지 기다린 후, 각 프로미스의 상태와 결과를 포함하는 객체 배열을 반환한다.
결과값 = > [{status: "fullfilled", value:33}, {status: "fullfilled", value:66}, {status: "fullfilled", value:99}, {status:"rejected", reason:Error: an error}]
'JS' 카테고리의 다른 글
| <JAVA Script> Promise 고급 예제 (0) | 2024.05.30 |
|---|---|
| <JAVA Script> Promise 정적 속성과 정적 메서드(2) (0) | 2024.05.30 |
| <JAVA Script> Promise() 의 생성자 알아보기 (0) | 2024.05.29 |
| <JAVA Script> Promise 의 동시성 (0) | 2024.05.28 |
| <JAVA Script> 비동기 처리 Promise이란? (0) | 2024.05.27 |